
Complexe documenten begrijpbaar maken voor iedereen
Je jaarlijkse belastingbrief, een factuur waarvan je je afvraagt of je die al betaald hebt of de offerte voor een nieuwe badkamer... Een fysiek document kan voor een lezer soms complexer en verwarrender zijn dan de ontwerper in eerste instantie vermoedt. Ontdek in dit artikel hoe wij de principes van service design toepassen om complexe, fysieke documenten begrijpbaar te maken voor iedereen.
De complexiteit van het document kunnen we wijten aan verschillende factoren: het gebruik van vakjargon of een visueel ontwerp dat niet strookt met de boodschap. Of gewoonweg te weinig voeling met de eindgebruikers, terwijl dat juist zo cruciaal is in elke vorm van communicatie. Bij de ontwikkeling van digitale diensten en producten zijn er de laatste jaren grote stappen gezet om de eindgebruiker centraal te zetten tijdens het ontwerptraject. Maar kunnen we deze methodologieën ook op fysieke documenten toepassen om ze gebruiksvriendelijker te maken?
Print is dead?
Is drukwerk afgeschreven? Allesbehalve! In een wereld waar communicatie heel vluchtig plaatsvindt en digitaal alom vertegenwoordigd is, beleeft print een heuse heropleving omwille van zijn unieke karakter. Hoewel de rol van print door de jaren heen veranderd is, voelen fysieke documenten voor veel lezers nog steeds vertrouwd aan. In vergelijking met een online document wordt er meer tijd genomen om een fysiek document zorgvuldig te lezen. Hierdoor heb je als zender meer tijd om je boodschap helder en to the point te brengen en zal de kernboodschap beter blijven hangen. Daarnaast speelt ook het fysieke aspect in dit verhaal een belangrijke rol: er ontstaat een interactie tussen de lezer en het geprinte, fysiek aanwezige document. De factuur in je mailbox ga je snel uit het oog verliezen, maar die op de keukentafel blijft je aandacht opeisen.
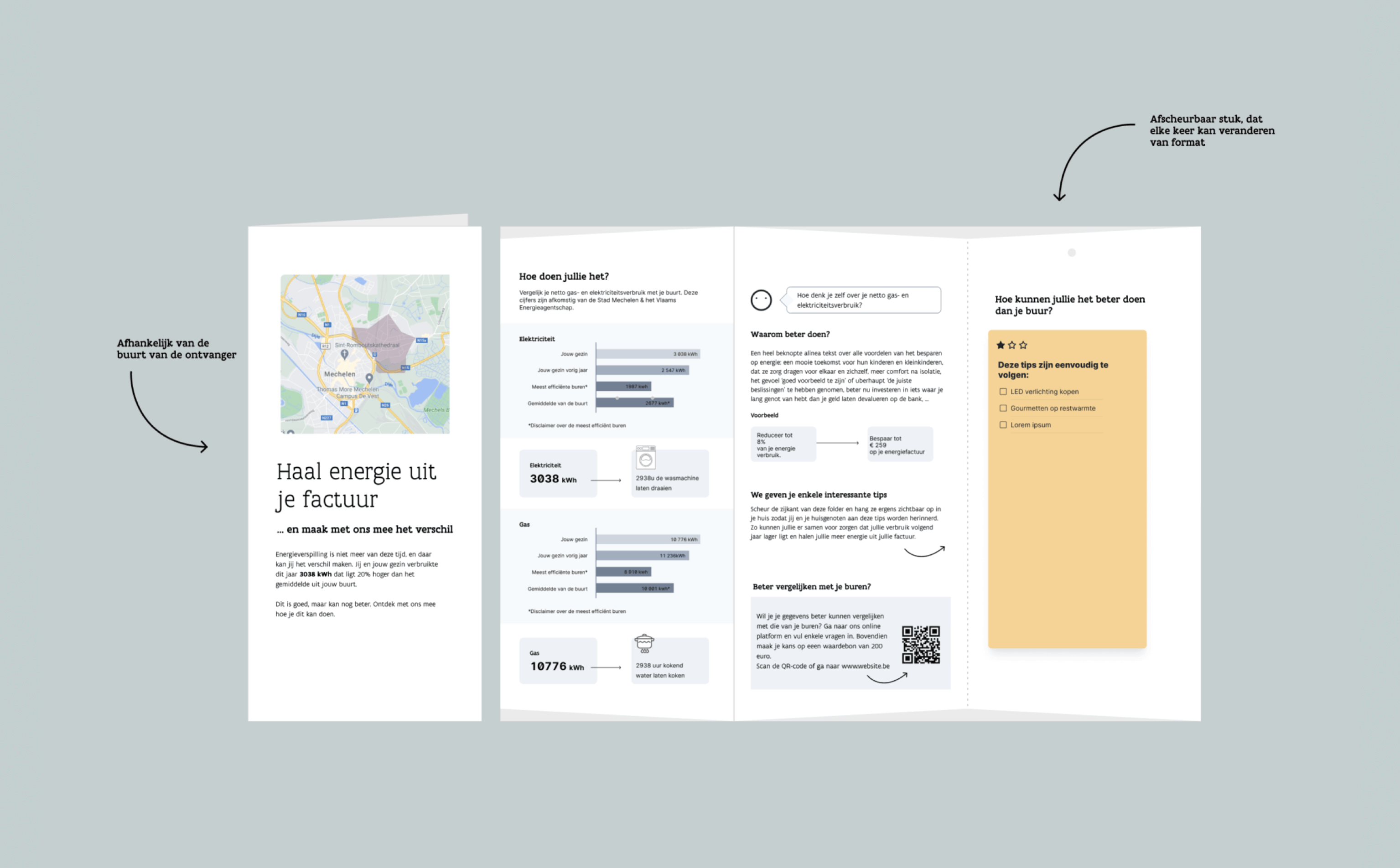
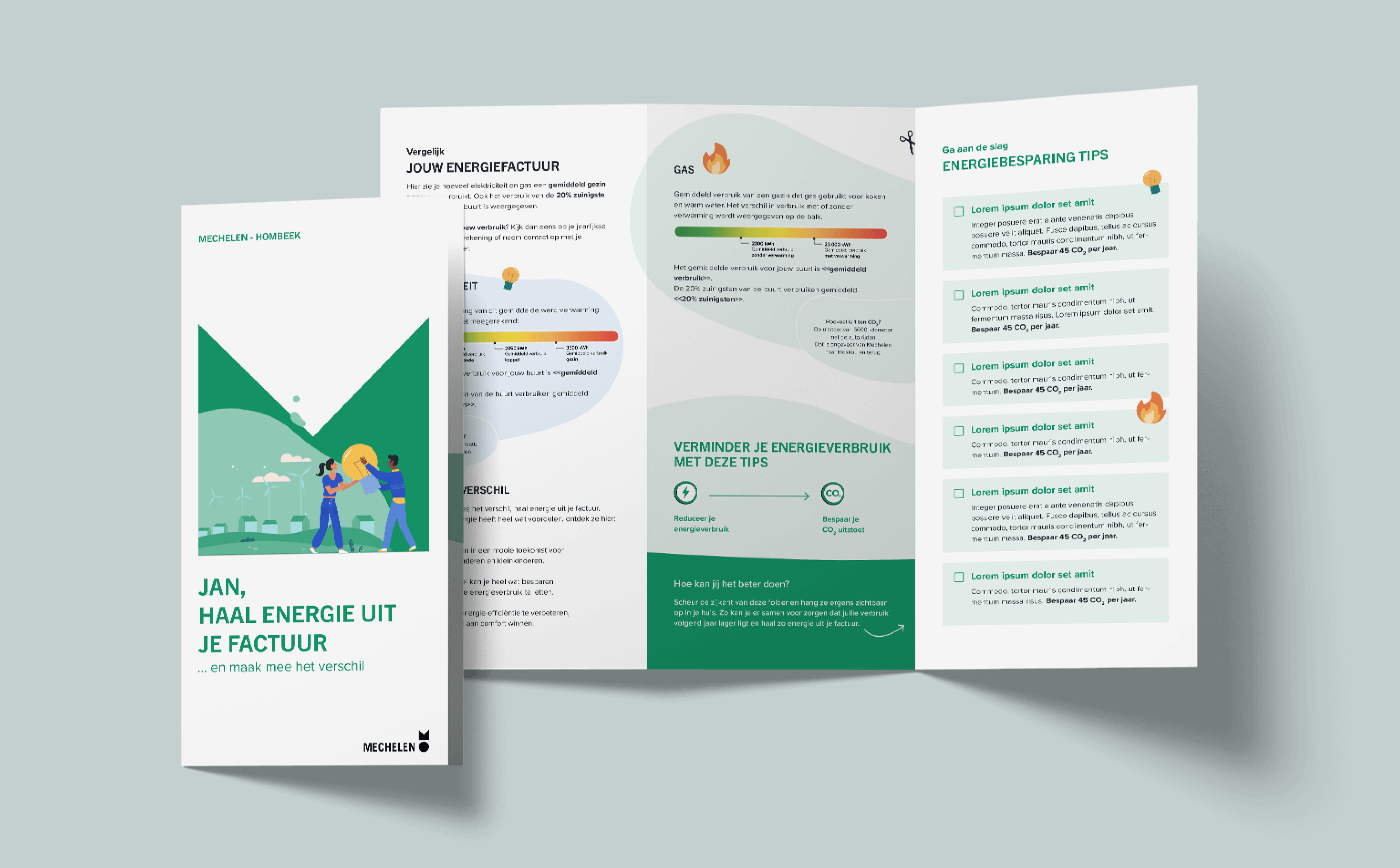
Tot slot kunnen digitaal en fysiek perfect hand in hand gaan. Zo kan je digitale interacties koppelen aan je fysiek document - bijvoorbeeld met een QR-code. Deze code verwijst de gebruiker eenvoudig naar een website door om snel meer informatie te vinden. Bij Knight Moves gingen wij ook zo aan de slag voor stad Mechelen, bij het ontwerpen van de folder “Haal energie uit je factuur”. Deze brief wordt elk kwartaal rondgestuurd naar alle Mechelaars met unieke data over het energieverbruik in hun buurt. Met deze folder worden de bestemmelingen niet alleen gestimuleerd om slimmer om te gaan met hun energieverbruik, via een QR-code kunnen ze online nog meer interessante informatie raadplegen.
Begin bij je kernboodschap
Hoe begin je daar nu aan, je complex document begrijpelijk maken voor iedereen? Ga van start met het verhaal dat je aan de lezer wil vertellen en de bijhorende kernboodschap. Hou hierbij in het achterhoofd dat je gebruiker dit document krijgt als deel van een bredere gebruikservaring waarbij hij of zij op verschillende manieren in contact komt met je dienstverlening.
Eens je de kernboodschap gedefinieerd hebt, kan je beginnen aan de opmaak van je document. In een eerste fase kan je dit heel high level aanpakken met wireframes - schematische weergaves van hoe het document er uit gaat zien. Tijdens dit proces bepaal je al de plaats voor afbeeldingen en tekst. De specifieke inhoud staat op dit moment nog niet op punt, maar er is wel al een idee van wat er gaat komen. Deze inhoud kan je in latere fases alsmaar meer gaan verfijnen totdat alles een plaats heeft gekregen. Zo gingen we ook te werk voor de folder “Haal energie uit je factuur” voor de Stad Mechelen:

Zet je gebruiker steeds centraal
Het is belangrijk dat je tijdens het ontwerpproces van je document steeds weet voor wie je aan het ontwerpen bent en welke specifieke aandachtspunten je kan tegenkomen. Zorg ervoor dat het document steeds leesbaar en begrijpelijk is, en dit zowel op vlak van taal als vormgeving.
Op het gebied van taalgebruik raden we aan om zo eenvoudig mogelijke taal te hanteren. Dit kan door vakjargon te schrappen uit je teksten of moeilijke termen kort en krachtig uit te leggen. En wat als iemand met dyslexie of met een andere moedertaal dan het Nederlands je document in handen krijgt? Het huis van het Nederlands maakte een mooie oplijsting van de aspecten waar je mee kan rekening houden voor een helder taalgebruik. Een mooi voorbeeld is de Nederlandse uitspraak “in acht nemen”, waarbij anderstaligen het woord ‘acht’ als het cijfer lezen. Zo’n verwoording vermijd je dus best. (bron)
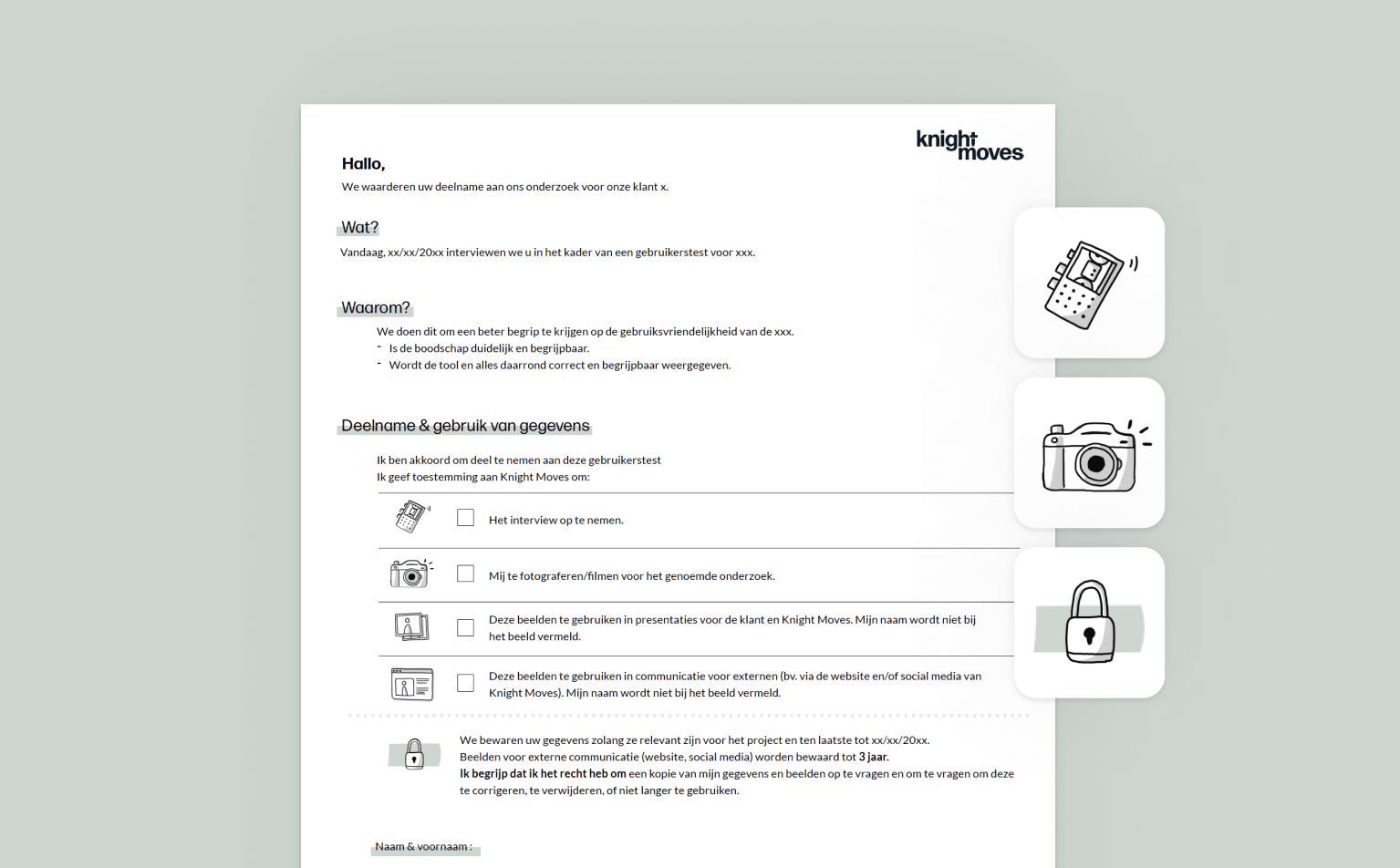
Daarnaast is het ook van belang om je gebruiker centraal te stellen wanneer je je document vormgeeft. Hou hier ook rekening met de geletterdheid van je gebruiker, want visuele vormgeving kan hierbij goed ondersteunen. Zo ontwierpen we binnen Knight Moves een toestemmingsformulier voor gegevensbescherming. Dit gebruiken we bijvoorbeeld wanneer we gebruikerstests of interviews afnemen met eindgebruikers. Het formulier bevat verschillende opties om aan te duiden waar je wel of niet akkoord mee gaat. We hebben het zo opgebouwd dat de iconen naast de puntjes steeds de inhoud van de tekst versterken. Zo kan een gebruiker die minder geletterd is zijn goedkeuring geven op basis van de iconen en extra uitleg, zonder dat hij de tekst helemaal hoeft te begrijpen.

Testen, testen & testen
Aan de hand van een eerste versie testen we waar het document de boodschap goed overbrengt en waar het beter kan. Dit doen we vroeg genoeg in het creatieproces zodat we nog kunnen bijsturen waar nodig. Testen kan zowel met een wireframe uit één van de eerste fases, als met een meer uitgewerkte versie. We testen hier niet enkel de wenselijkheid van het document, maar ook de bruikbaarheid, en hoe het document effectief de boodschap overbrengt. Zorg dat de participanten uit je gebruikerstesten divers zijn en je doelgroep goed representeren. Het kunnen bijvoorbeeld mensen zijn met dyslexie, een andere moedertaal of een verminderd zicht. Hoe meer variatie, hoe interessanter je testen zullen zijn. Ook voor het “Energieprestatiecertificaat” (kortweg het EPC) hebben we ook tal van gebruikerstesten georganiseerd. Hieruit hebben we heel wat bruikbare informatie gehaald, zowel op het vlak van vormgeving als qua taalgebruik. Dit gaf ons de mogelijkheid om verder te werken op het ontwerp om uiteindelijk een zo klantgericht mogelijk document af te leveren. Geïnteresseerd hoe wij gebruikerstesten afnemen? Lees er alles over in organiseren van gebruikerstesten.

Samengevat
Methodologieën om je gebruiker centraal te zetten tijdens een ontwerptraject zijn perfect toepasbaar op fysieke documenten. Het zorgt ervoor dat een op het eerste zicht complex document toegankelijker en eenvoudiger kan worden voor de eindgebruiker. Belangrijk hierbij is je kernboodschap goed te definiëren: eerst het groter plaatje in gedachten houden en dan pas inzoomen op de details. Daarnaast is het essentieel om je lezer goed te kennen: waar heeft hij of zij nood aan? Hoe bekomen ze informatie? Om tot slot effectief te gaan samen zitten met je doelpubliek en je document te testen met de eindgebruiker. Dit kan ervoor zorgen dat je ontwerp een heel andere wending neemt en op het einde van de rit beter begrepen zal worden door de doelgroep. Print is dus zeker nog niet dood, sterker zelfs: er zijn nog eindeloze mogelijkheden om verder te exploreren hoe we het ontwerpproces van complexe fysieke documenten kunnen optimaliseren.

Call To Action
Wil jij ook complexe documenten begrijpbaar maken voor iedereen? Stuur ons een berichtje.